Il y a beaucoup de chemin parcouru depuis la première version de Twitter Boostrap en 2010 (déjà 10 ans !), même si je l’utilise assez peu et plutôt pour des back offices ou des prototypes. Depuis quelques mois d’ailleurs, je suis plutôt branché Semantic UI 😉
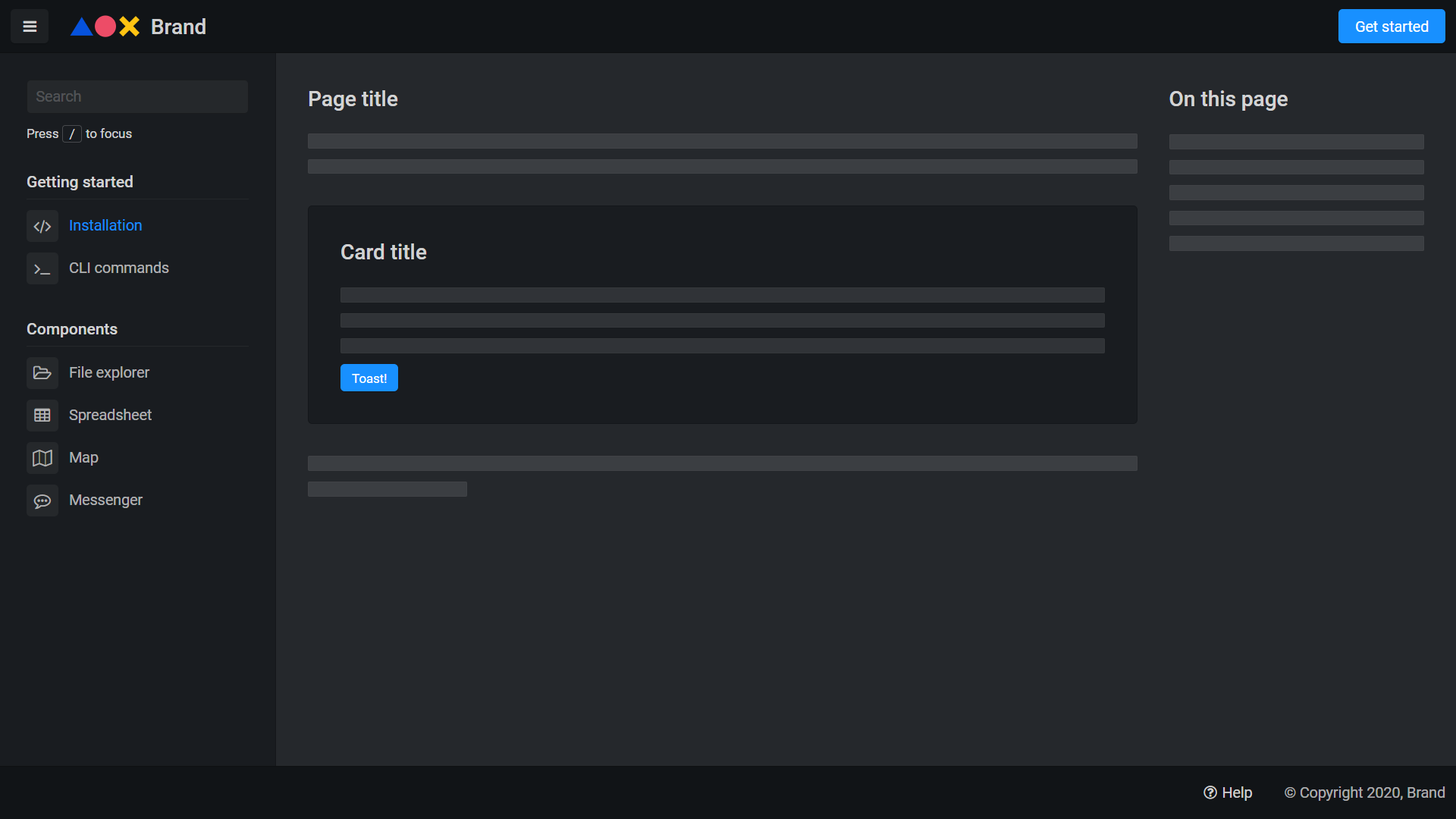
Alors Halfmoon, qu’est-ce que c’est ? Un framework front-end responsive conçu pour réaliser des tableaux de bords. Trois de ses particularités que j’ai notées : il ne requiert pas l’utilisation de jQuery, il existe un mode jour/nuit facilement activable et un système de configuration de raccourcis clavier.
Comment l’utiliser ?
L’installation est simple, vous n’avez qu’à appeler un fichier CSS et un fichier JS :
<link href=path/to/halfmoon.min.css rel=stylesheet />
<script src=path/to/halfmoon.min.js></script>
Bien sûr, vous pouvez choisir de télécharger les fichiers (manuellement ou via NPM) ou de passer par un CDN.
Pour partir d’une version de base plutôt avancée d’une interface, vous pouvez utiliser le générateur de thème proposé par Halfmoon, qui utilise d’ailleurs la méthode CDN pour l’appel du style et du script.
Ce thème semble parfait pour des interfaces d’administration de petites applications ou encore la réalisation de la documentation d’un projet. Je pense même que je vais l’utiliser dans ce sens pour un projet qui nécessite une documentation détaillée.